Google AdMob Setup
Overview
The AdMob module integrates mobile advertisements into your app. There are two types of ads: banner ads and interstitials.
Banner ads are shown near the bottom of the app’s window, immediately below the webview and above any toolbars or tab bars. They are intended to be constantly displayed while your app is being used.
Interstitial ads or reward ads appear full-screen and interrupt your user’s activity. They typically are animated, may play video, and may have a timer of a few seconds that prevents the user from immediately closing the ad. Because interstitial ads are more intrusive, they should be used and activated with care.
Setting up AdMob Account
To get started you must create an account with AdMob. You can do so here.
Next, you must add your app and set up Ad Zones in your Admob account.
Ad Formats
Description - Banner ads are rectangular image or text ads that occupy a spot within an app's layout. They stay on screen while users are interacting with the app, and can refresh automatically after a certain period of time. If you're new to mobile advertising, they're a great place to start.
Recommended for - Single-screen apps
Limit - 1 per screen
Description - Interstitial ads are full-screen ads that cover the interface of their host app. They're typically displayed at natural transition points in the flow of an app, such as between activities or during the pause between levels in a game. When an app shows an interstitial ad, the user has the choice to either tap on the ad and continue to its destination or close it and return to the app.
Recommended for - Multi-screen apps
Limit - 1 per app
Description - Full-screen video ads that users have the option of watching in full in exchange for in-app rewards.
Recommended for - Multi-level games
Limit - 1 per app
Add Your App
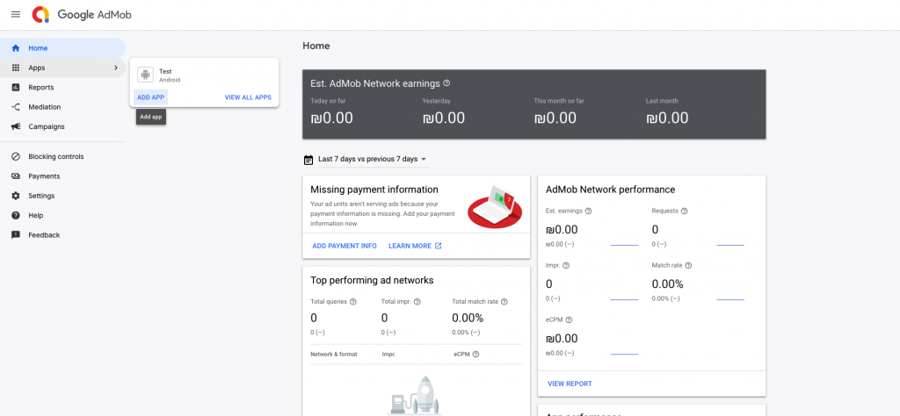
Log into your Admob account. On your dashboard, click the ‘Apps’ button.
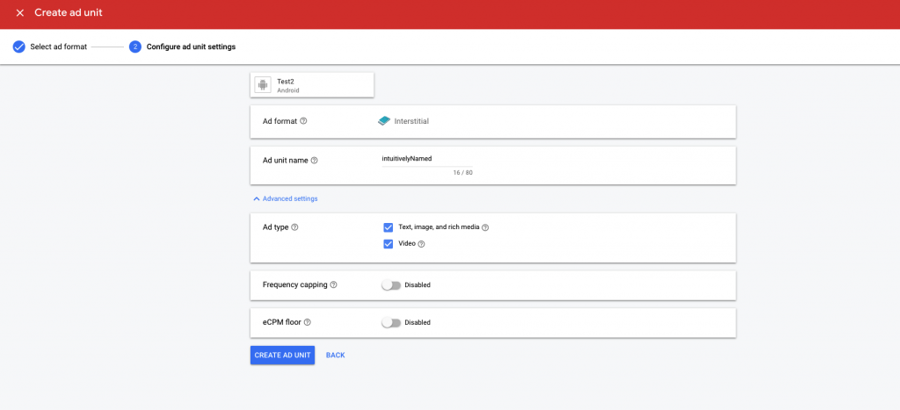
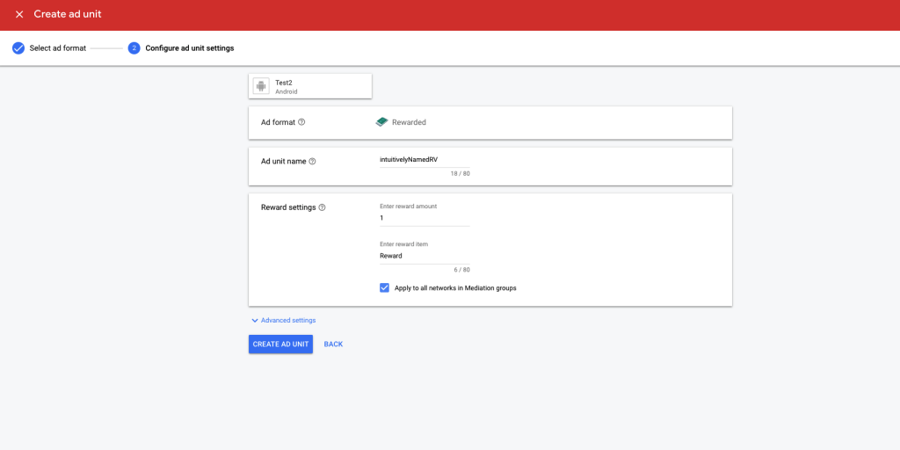
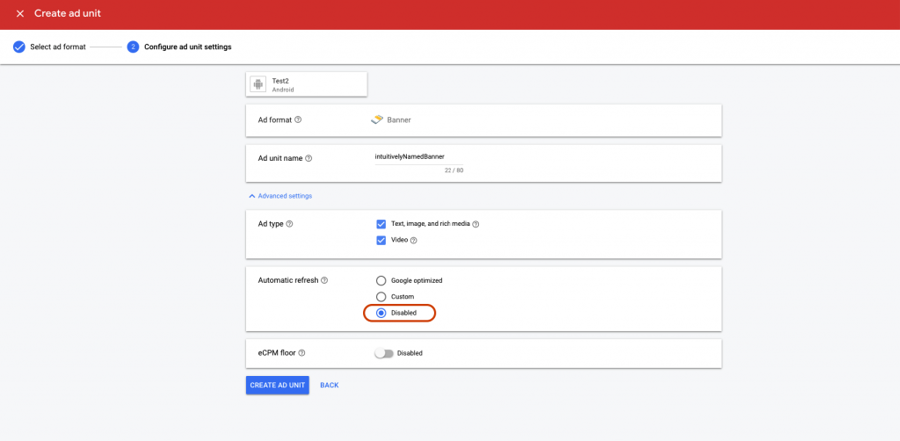
Select Interstitial, Rewarded Video or Banners as your ad unit format and enter the relevant details.
For Interstitial: Ad Type: You can leave the two boxes checked as we support text, image, video and rich media in interstitials. Ad unit name: we recommend naming the ad unit intuitively so it will be easy to recognise.

For Rewarded Video: Ad unit name: we recommend naming the ad unit intuitively so it will be easy to recognise.

For Banners: Ad Unit Name: we recommend naming the ad unit intuitively so it will be easy to recognize.

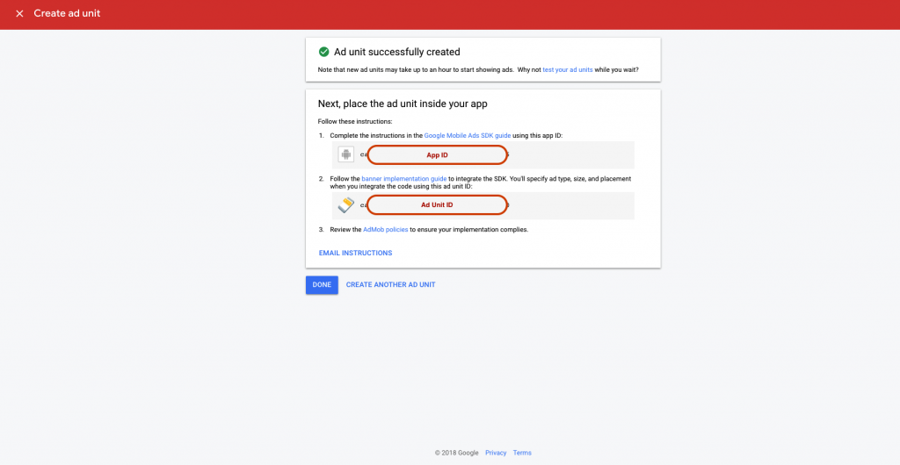
Now you will get your App ID and Ad Unit ID, before you exit we recommend saving these for later use. You can click ‘Done‘.

Last updated